好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动。
接下来我们将从Fied of view、Ergonomics、Movement分别来介绍如何进行以人为本的设计。
1. Fied of view
佩戴设备时,用户可以看到他们面前的世界,这是他们的可视区(Fied of view),用户最容易看到视野中间的内容,所以把最重要的内容尽量放在中心,人的横向视野更宽,所以很多界面窗口都使用横向布局。
比如Safari,当用户想一次看到他们所有的窗口标签时,我们就使用更宽的布局来匹配用户的视野,将这些窗口标签分散在用户面前的画布中。
两边侧面的窗口以用户为中心向内转向,让用户更容易阅读。
但用户不能完全保持头部静止,他们会环顾四周,这意味着我们可以进一步扩展内容以获得身临其境的体验。
但总的来说,要将您的主要内容保持在视野内,否则很难阅读或理解。
2. Ergonomics
以人为中心的设计也意味着设计时要考虑到人体工程学(Ergonomics)。界面位置对用户的身体姿态影响很大,所以我们要考虑在各个维度上舒适的放置窗口。
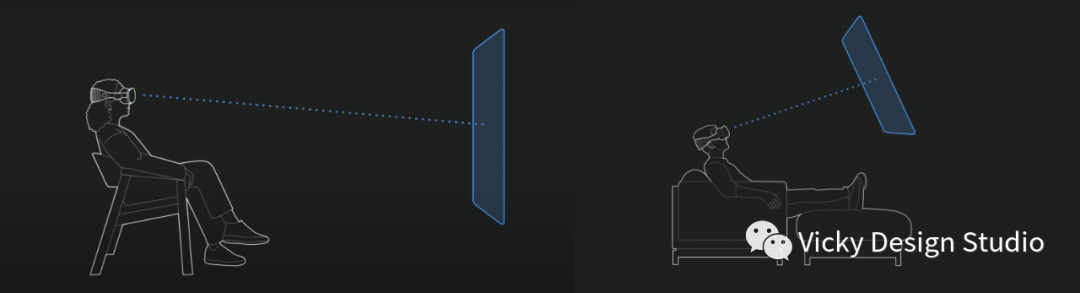
在默认情况下,窗口沿着自然视线放置,鼓励用户在放置窗口时保持健康和舒适的姿势,比如在相对于人的头部面对的方向,这有助于用户更舒适的看到界面内容并进行交互。
同时也要考虑到不同高度和不同位置的人,比如躺在沙发上的姿态。

大部分时间,把内容放在离人们远点的地方,比手臂更远一点,以鼓励人们在远处进行交互,避免将内容放在人的后面或非常高或低,除非它是沉浸式体验的一部分。
不是每个人都会坐着使用你的应用,他们可以四处走动以使用, 所以避免将窗口锚定在用户的视角中,这会让事情感觉卡顿,并且会让人迷失方向。
相反,应该将窗口锁定在用户的空间中,这让他们可以自由地环顾四周。
3. Movement
在使用设备时,用户也可以站起来,四处走动,但我们建议创建需要最少移动的静止体验(Require minimal movement),这使您的应用程序更易于为用户使用。用户应该能够在不用移动的情况下就能使用你的应用。
有时用户确实移动到新的位置和角度,但他们可以按住数字表冠,将内容重新移回他们面前,所以你的应用不需要提供一种特殊的方式来恢复窗口或重置场景,而是依靠此系统来重新定位您的应用程序内容。
 常见问题
常见问题
- 朋友圈广告地理定向 + oCPM,超低成本获高意向客源
- 武汉凯顿装饰,巧用朋友圈广告,实现跑量增效
- 朋友圈广告联手小罐茶,打响茶叶在电商的第一“泡”
- 朋友圈广告助力蔚来汽车新店开业集聚潜客,线索转化率超行业均值3倍+
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
 最新资讯
最新资讯
 相关资讯
相关资讯
- 接下来让我们谈谈如何在应用中提供空间维度属性,我们分别讨论从Space、Depth和Scale进行深入探讨
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- Vision Pro借助深度、尺度、自然输入和空间音频,创造了前所未有的空间设计体验
- 针对客户A主要人的行为、需求和反馈,以及通过客户A感兴趣或使用的服务产品
- 交付人员和售后服务人员不会自发主动去做感情升华和业务增值任务
- 两种创新方式:通过升级和优化的渐进式,和全新的颠覆式
- 设计评估评价的是优劣,而设计决策评价的是价值
- 那么这个推力是什么呢?拆解下来就是三个要素:天时、地利、人和
- 通过基金经理分析,帮助用户了解基金经理的择时选股和配置能力,看看这个基金经理是否可以信得过
- 表单设计中,对于单选框、复选框等控件,很明确必须跟随内容自适应处理
- 表单域的设计疑问指南
- 如果表单中的大多数字段或全部都是必填的,我们是否仍然应该标记它们
- 图标标签也是内联标签的一种演化形式,采用图形图像的方法来替代内联标签中的文本标签
- 虚拟数字人如何赋能品牌营销?
- 一次采购谈判引发的行业思考
- 从领先者到挑战者,SaaS企业的护城河是什么?
- 6000字讲透微信社群运营新思路
- 营销误区 | 只做「内容」,忽略「营销」
- 2022的消费市场还有这些机会
- 如何用增益模型,探讨精准营销的底层逻辑?
- 有了「私域」就不需要「公域」流量了吗?
- 旅游产业元宇宙:数字化旅游
- 我的反职场PUA心法
- 以实例出发,论体验策略模型
- 虽有微信一统天下,但社交创业永不停歇
- 在营销这件事上,肯德基完胜麦当劳?
- 微博将上线协管员功能,抖音内测图文内容一级流量入口
- 内容创业先确定交付,流量问题总能解决的
- 前同事“坑惨”打工人
- 游戏界的“彩票”,羊了个羊爆火的背后真相
- 接下来让我们谈谈如何在应用中提供空间维度属性,我们分别讨论从Space、Depth和Scale进行深入探讨
- 好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动
- Vision Pro借助深度、尺度、自然输入和空间音频,创造了前所未有的空间设计体验
- 针对客户A主要人的行为、需求和反馈,以及通过客户A感兴趣或使用的服务产品
- 交付人员和售后服务人员不会自发主动去做感情升华和业务增值任务
- 两种创新方式:通过升级和优化的渐进式,和全新的颠覆式
- 设计评估评价的是优劣,而设计决策评价的是价值
- 那么这个推力是什么呢?拆解下来就是三个要素:天时、地利、人和
- 通过基金经理分析,帮助用户了解基金经理的择时选股和配置能力,看看这个基金经理是否可以信得过
- 表单设计中,对于单选框、复选框等控件,很明确必须跟随内容自适应处理
- 表单域的设计疑问指南
- 如果表单中的大多数字段或全部都是必填的,我们是否仍然应该标记它们
- 图标标签也是内联标签的一种演化形式,采用图形图像的方法来替代内联标签中的文本标签
- 虚拟数字人如何赋能品牌营销?
- 一次采购谈判引发的行业思考
- 从领先者到挑战者,SaaS企业的护城河是什么?
- 6000字讲透微信社群运营新思路
- 营销误区 | 只做「内容」,忽略「营销」
- 2022的消费市场还有这些机会
- 如何用增益模型,探讨精准营销的底层逻辑?
- 有了「私域」就不需要「公域」流量了吗?
- 旅游产业元宇宙:数字化旅游
- 我的反职场PUA心法
- 以实例出发,论体验策略模型
- 虽有微信一统天下,但社交创业永不停歇
- 在营销这件事上,肯德基完胜麦当劳?
- 微博将上线协管员功能,抖音内测图文内容一级流量入口
- 内容创业先确定交付,流量问题总能解决的
- 前同事“坑惨”打工人
- 游戏界的“彩票”,羊了个羊爆火的背后真相




 电话咨询
电话咨询